Cara menggunakan layanan ini juga tidak sulit, sobat tinggal memasukan semua kode javascript yang ingin sobat compress. tanpa memasukan tag <script type='text/javascript'> ..... </script>atau <script type='text/javascript'> //<![CDATA[ ..... //]]> </script> sob, hanya kode utamanya saja.
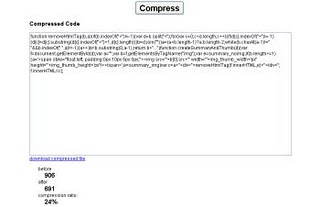
Cara menggunakan YUI Compressor lihat screenshot dibawah ini :
- Silahkan sobat masukkan kode javascript dalam kotak "Code".
- Kemudian pilih secara dropdown jenis kodenya pada "File Type".
- Selanjutnya untuk opsi-opsi yang lain, biarkan kosong.
- Klik tombol "Compress"
- Tunggu beberapa saat kode yang dikompres dan hasilnya akan ditampilkan tepat di bawah tombol "Compress".
- Setelah selesai di compress, silahkan Copy kode tersebut dan paste di antara tag <script type='text/javascript'> ..... </script> atau <script type='text/javascript'> //<![CDATA[ ..... //]]> </script> (kembalikan lagi ketempat semula kode yang sudah di kompress).
- Selesai
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 500;
summary_img = 500;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type='text/javascript'>
//<![CDATA[function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]></script>
maka hasilnya menjadi seperti dibawah ini setelah di compress
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 500;
summary_img = 500;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type='text/javascript'>
//<![CDATA[function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+"..."}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]></script>


No comments:
Post a Comment